Project Background
Design an ipad experience that illustrates the penetrating power of Prolensa. That was the mandate for the Prolensa iPad from Bausch and Lomb. A Prolensa iPad app was developed with animations explaining the abilities of the product and illustrating the efficacy of the molecule with drag-and-drop functionality. Many of the tap functions triggered micro-animations that illustrate the behavior of molecules as they enter the eye.
CLIENT: PROLENSA BY BAUSCH AND LOMB
ROLE
UI/UX design, Illustration.
METHODS & TOOL
Survey, Sketch, Photoshop, prototype in xcode/swift.
PRACTICES
User Research, UX & UI Design, Prototyping.
Teammates
Writer, content designer, information architect, designer, technology engineer.
Process
The client presented us with a very scientific description of how the molecule worked when delivered to the eye by using the Prolensa product. What was needed was a visual way to show the process and deliver this in an easy to navigate iPad app that Sales Reps could use in the field. Given that sales reps have no more than 1 to 5 minutes of doctor time in many cases, the ability to quickly deliver a message of utility was essential.
We started with a full analysis of the product delivery methods, the requirements outlined by the needs of the sales reps, and the list of needs coming from the client. The analysis of the customer journey was an iterative process.
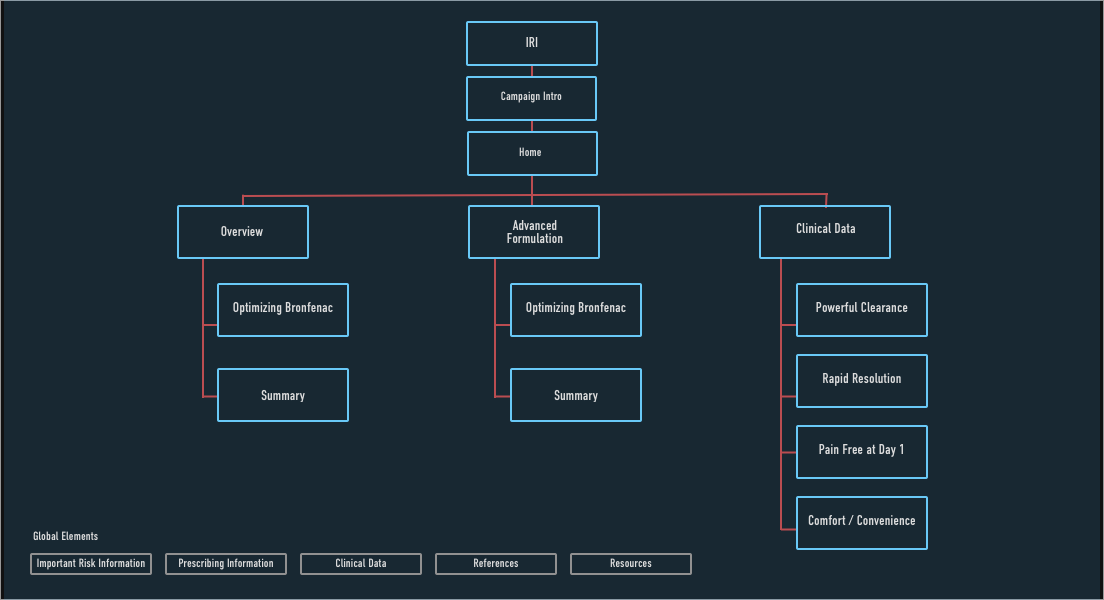
Site Map
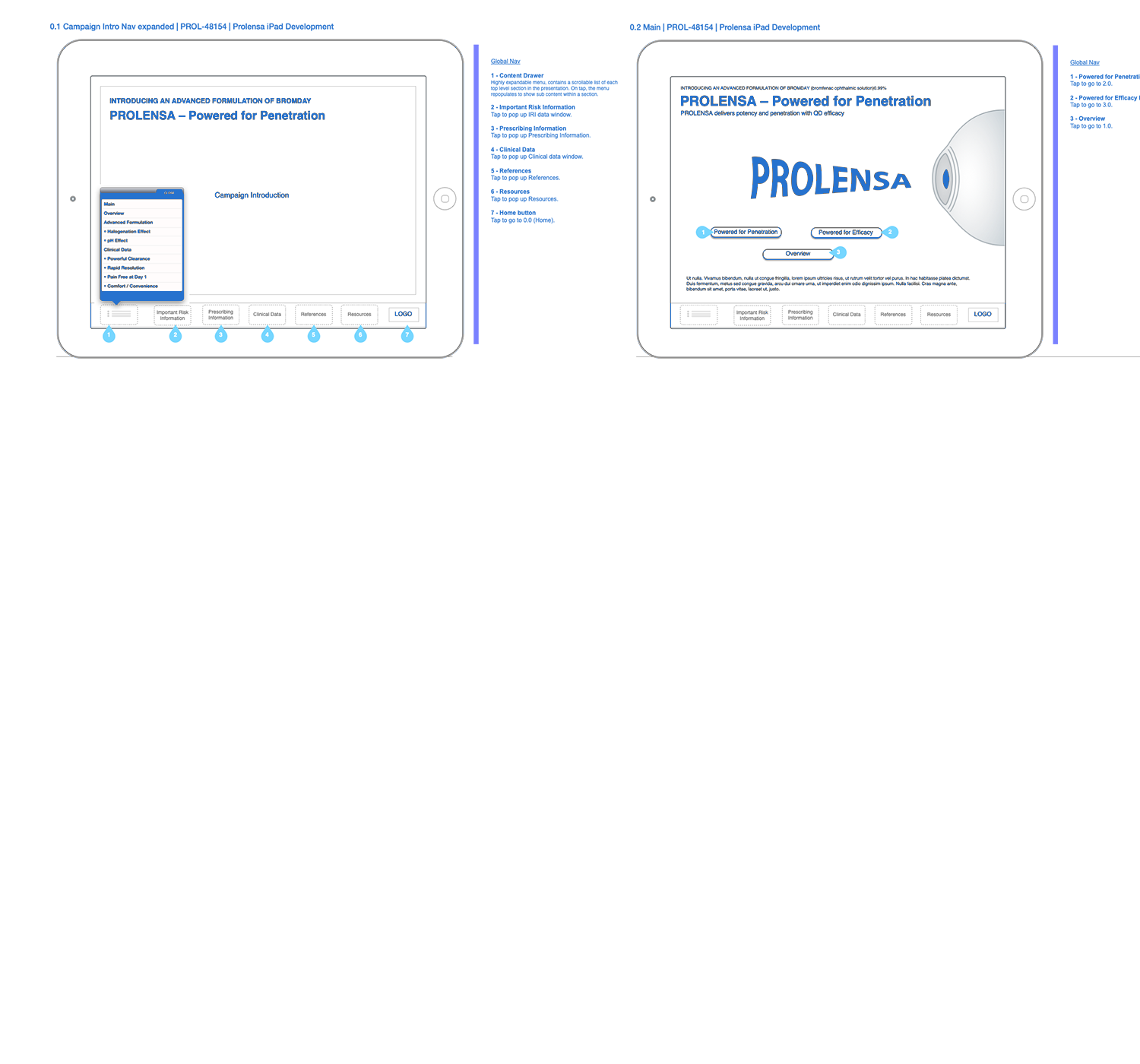
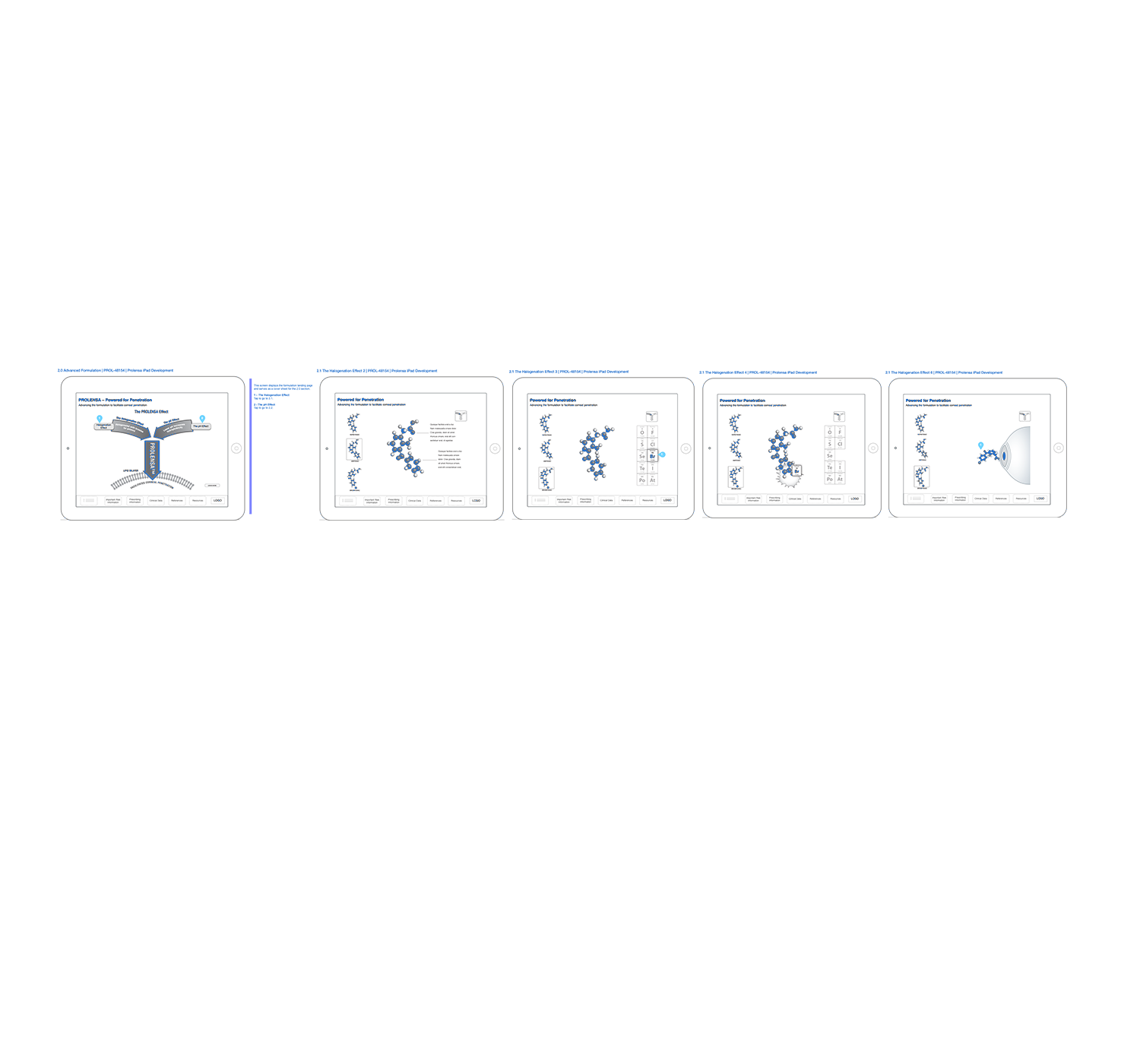
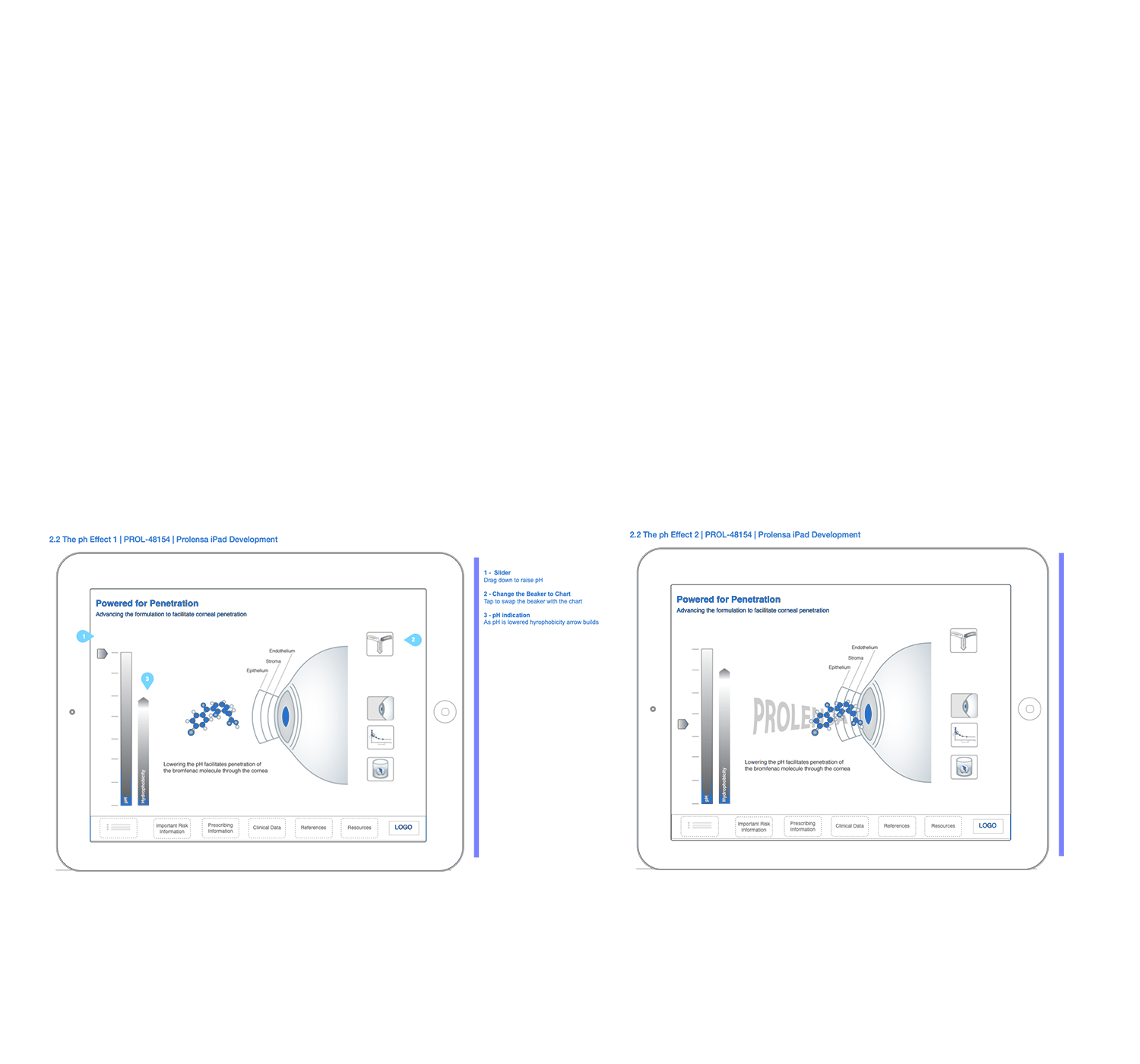
To further enable this discussion, I documented our recommendations with illustrated wireframes that were several degrees higher in fidelity than normal wireframes. This eased the ability of the client to review and respond to our recommendation on the flow of the app.
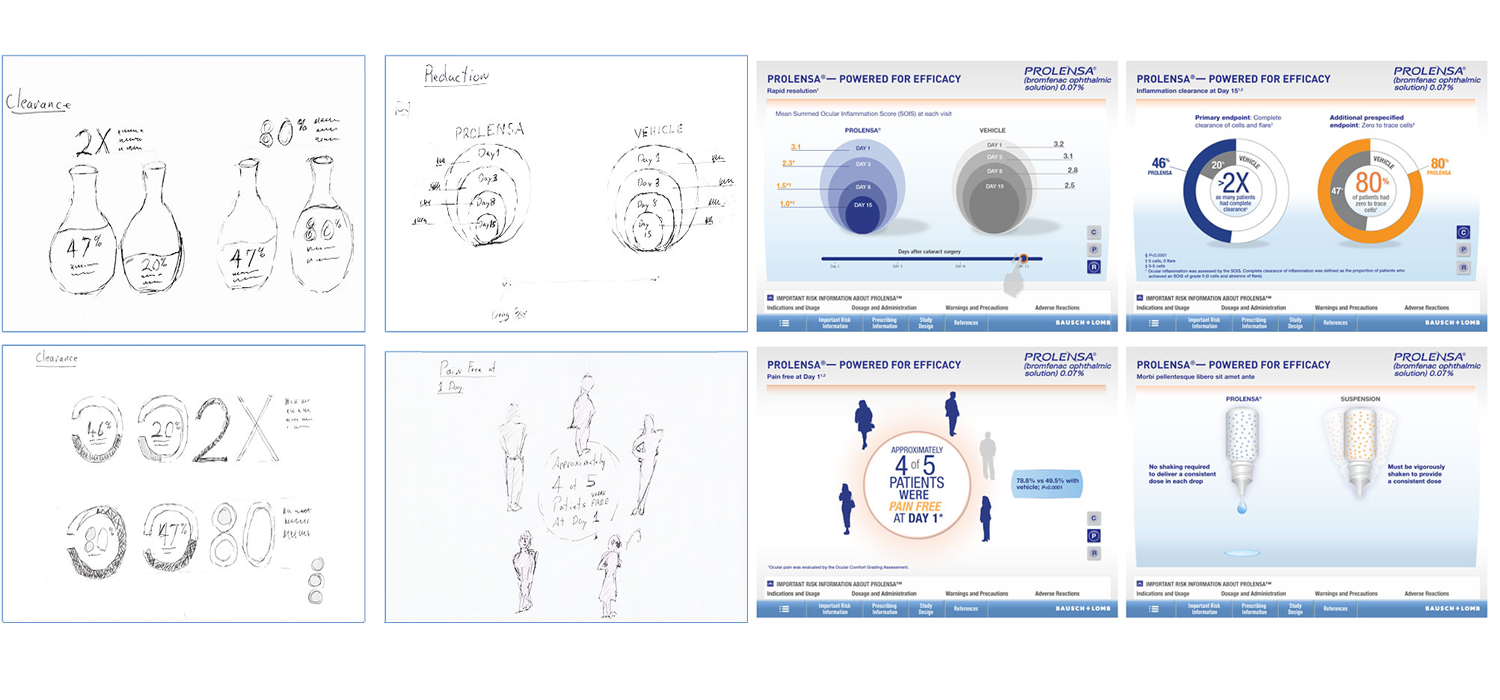
Illustrative wireframes that went through an iterative process before the start of UI design




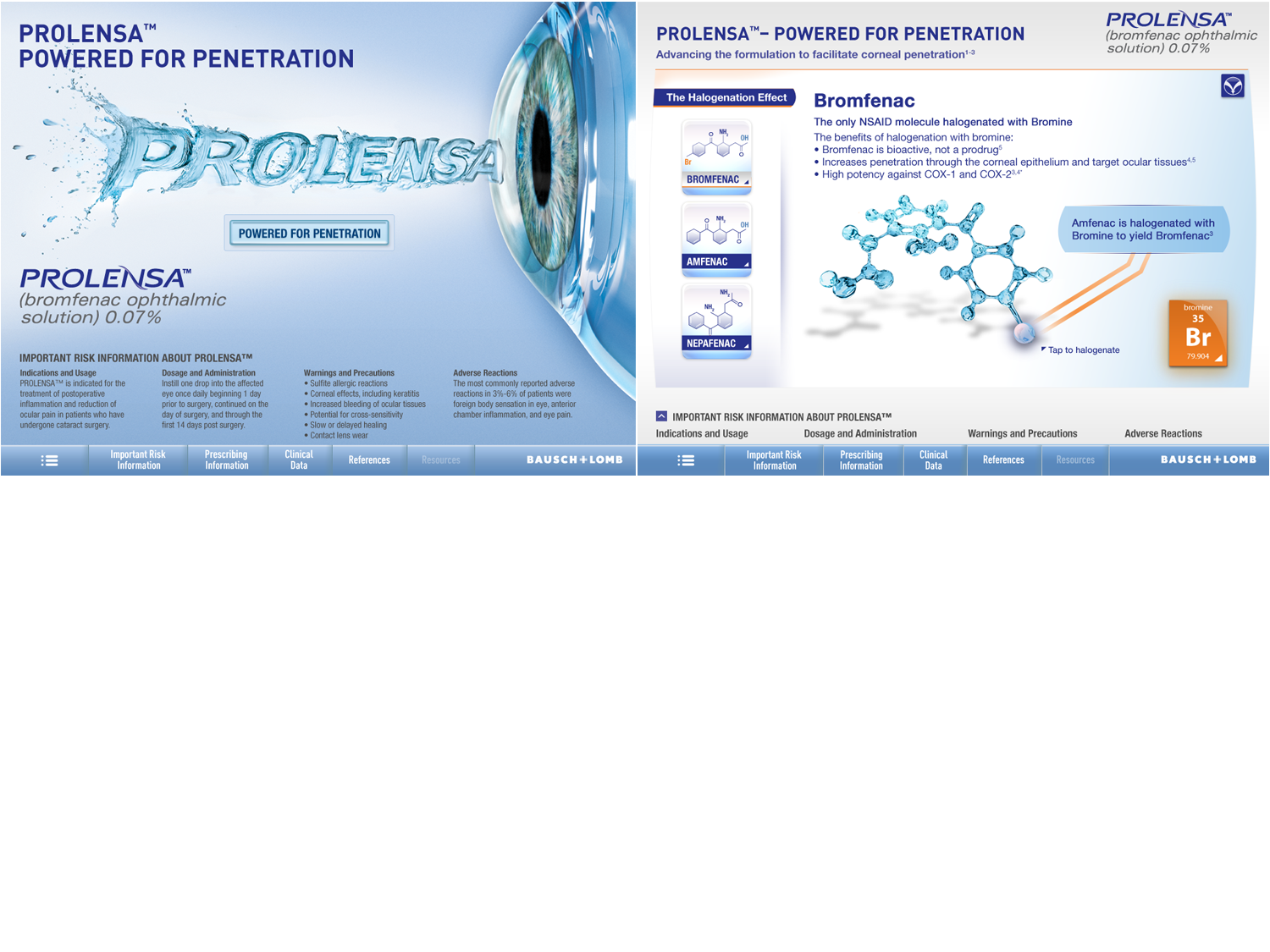
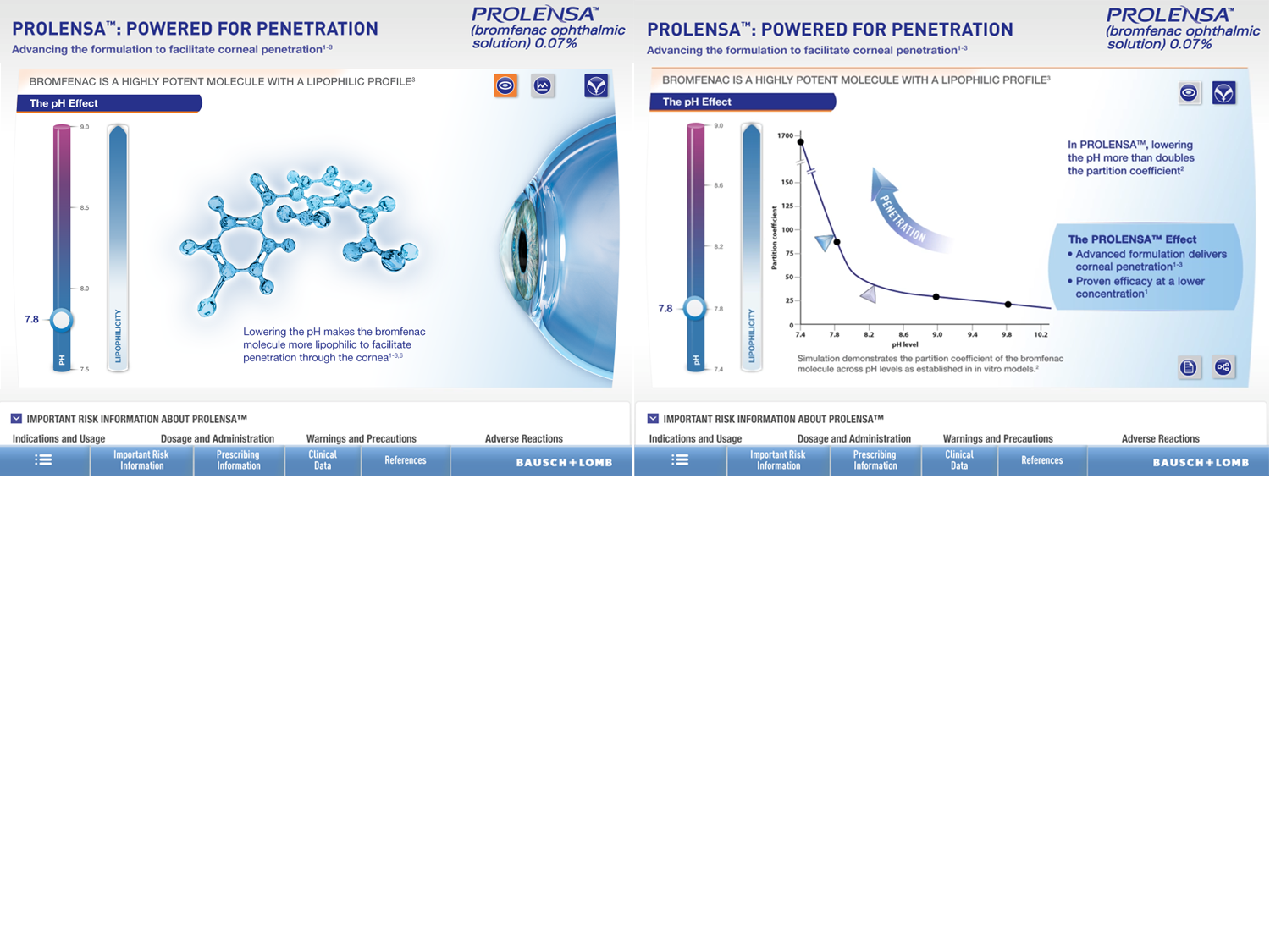
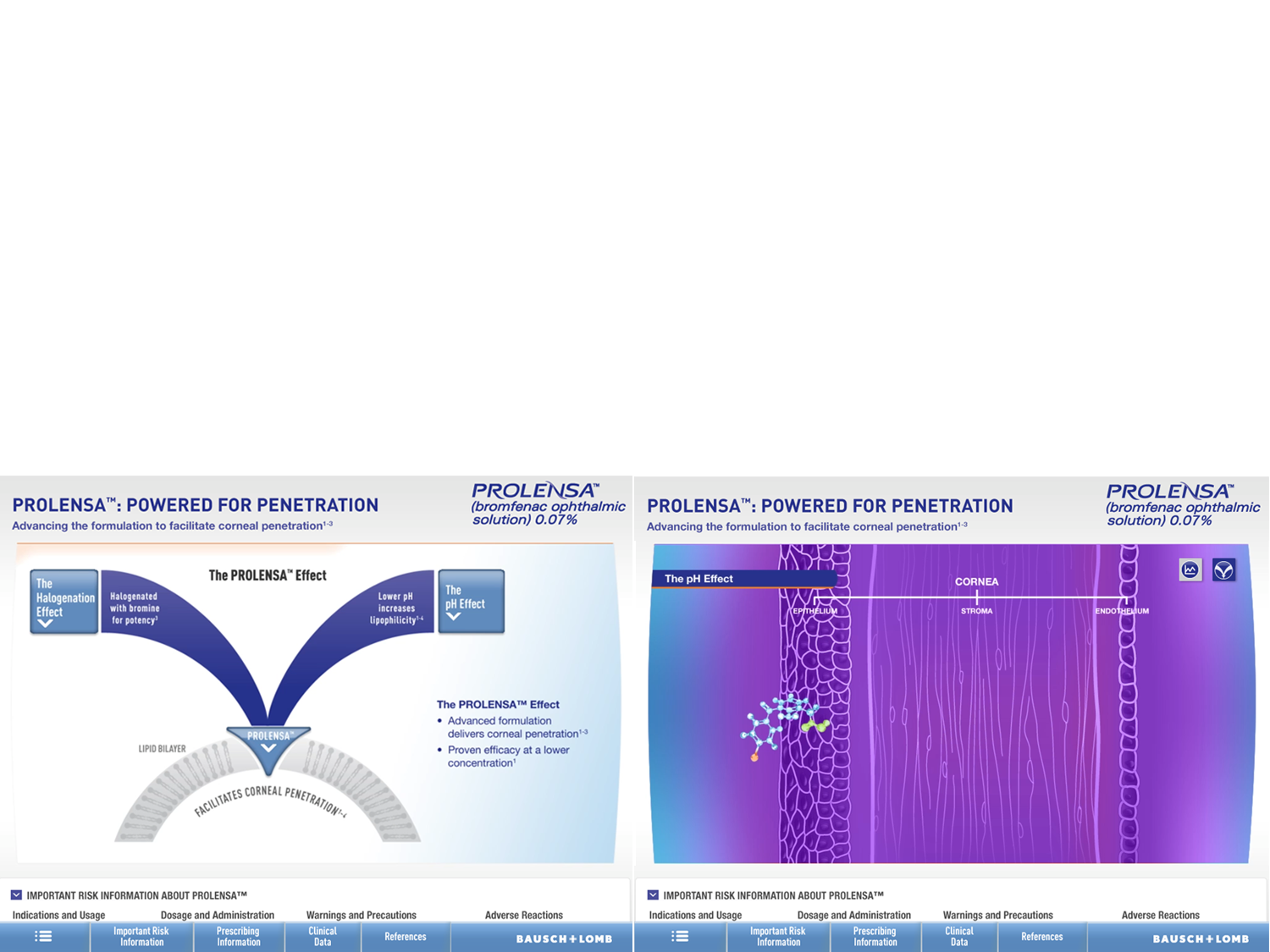
DESIGNS
Prolensa branded iPad screens showing the behavior of the Prolensa molecule. The animations visually engage the viewer with the abilities of the product and illustrates the efficacy of the molecule with drag-and-drop functionality. Many of the tap functions trigger micro-animations that illustrate the behavior of molecules as they enter the eye.